About

Novel Case is the collaboration between Marie Crumpton, Jackie Feit, and Leslie Meng. The team was founded to address one of the biggest hurdles bootcamp graduates face- the experience gap. Novel Case has to date created three unique sites that each have a very different user experience.
The Challenge
Compared to students from a traditional computer science track or existing working devs, bootcamp graduates are often missing the visibility of experience in the field. Branding is often a hard decision between highlighting your personal journey and quick turnaround of the information at a high level.
The Proposal
Create an action plan to explore new technology, while expanding experience as a team member, as a leader, and as a creative director. Make highly individual portfolio sites that showcase personality, while also delivering information and quirky features.
The Result
The team came together and built three websites from scratch utilizing React and the WebGL library Pixi.js. Our project timelines and issue tracking was handled through Jira. Each team member was in charge of leading the team on their own site, both as the project manager as well as creative lead.
Three projects, teamwork experience, project leadership, creative design, new technologies learned, and a curated portfolio..
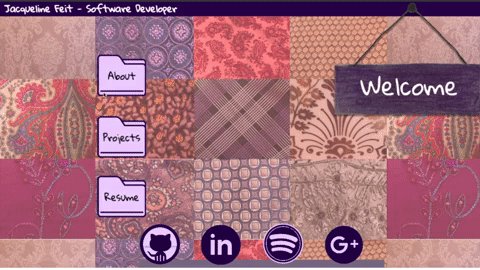
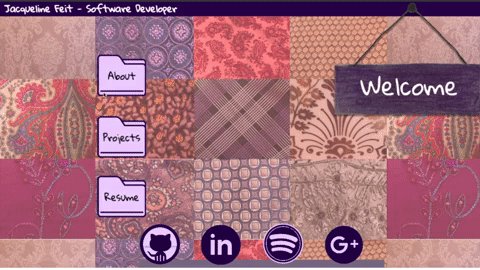
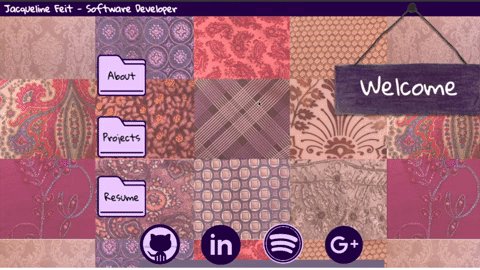
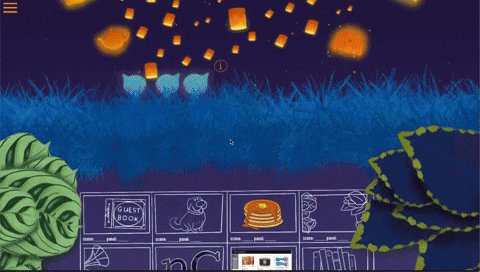
Purple Paradise

Concept/Inspiration
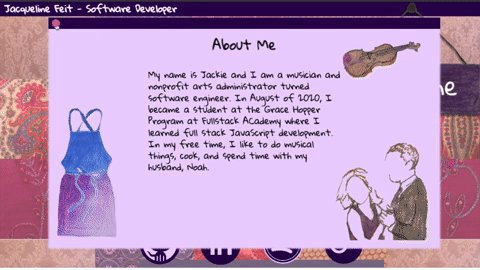
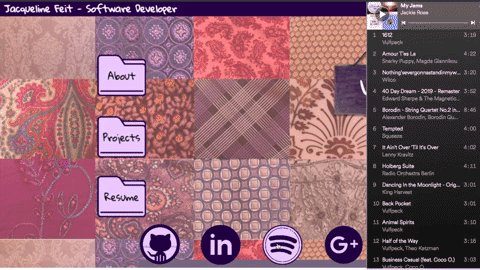
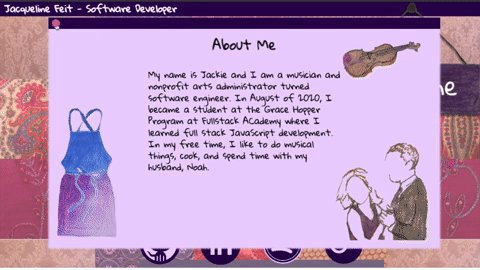
The inspiration for this portfolio came from folks like Ximena Vengoechea and Maggie Appleton who combine their technical and design prowess to create beautiful sketches and diagrams, both tech-related and non-tech-related. Jackie had some fun sketching a few assets, but mainly just wanted this site to be a warm, purplish home for her projects. She designed the site to resemble a laptop screen with folders and a dock to emphasize the tech focus.
Development
This site was developed with Pixi.js and React. Besides the challenge we faced developing all three of our sites in terms of connecting Pixi and React, we also ran into a couple of additional challenges with this site in particular including creating a consistent and responsive quilted background (squares made up photos of tinted fabric swatches). This was resolved using a Pixi Tiling Sprite. Another challenge we faced was creating a spotlight animation, which Marie expertly executed with randomized animated Pixi Graphics. Much of the interactivity of the site was spearheaded by Leslie, who suggested and implemented the engaging folder and welcome sign animations.

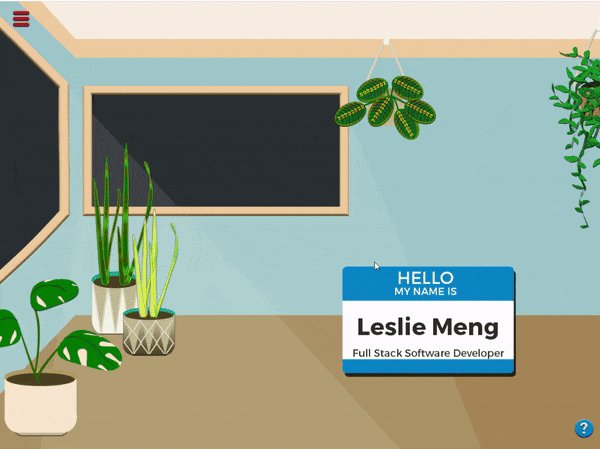
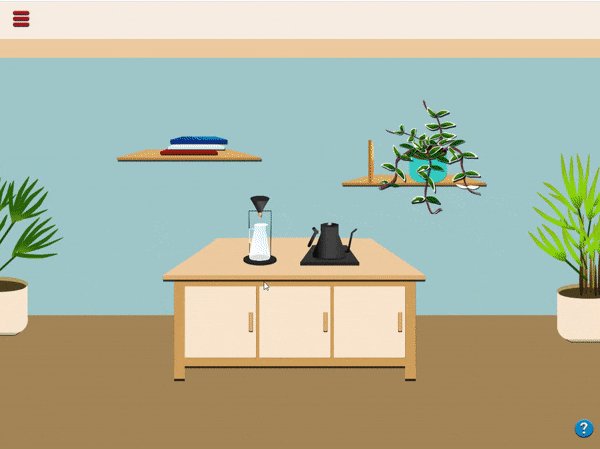
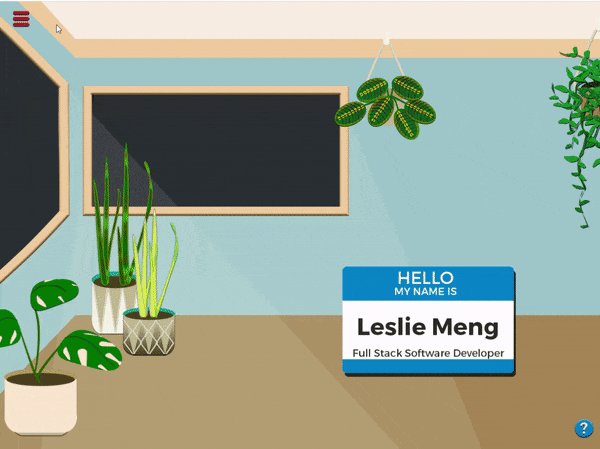
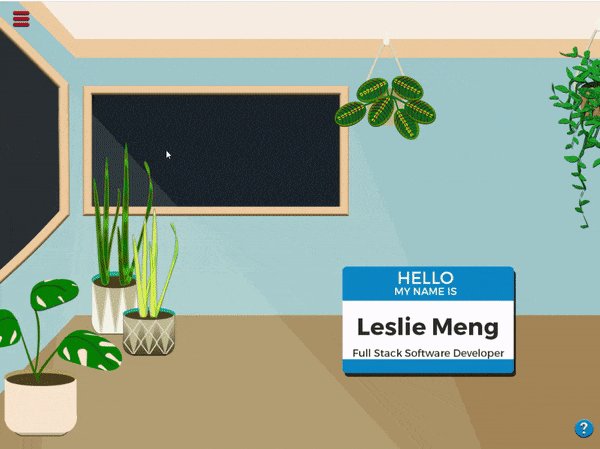
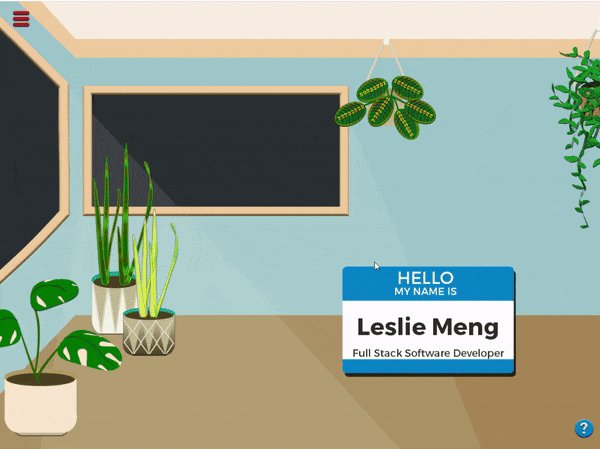
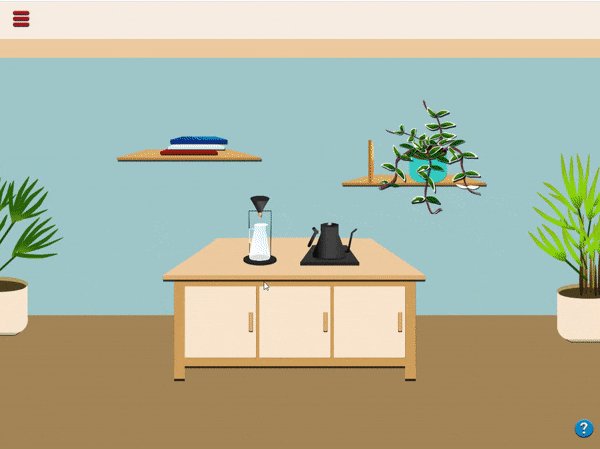
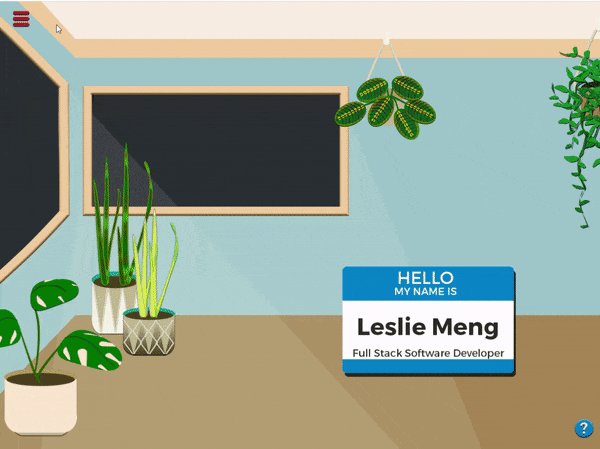
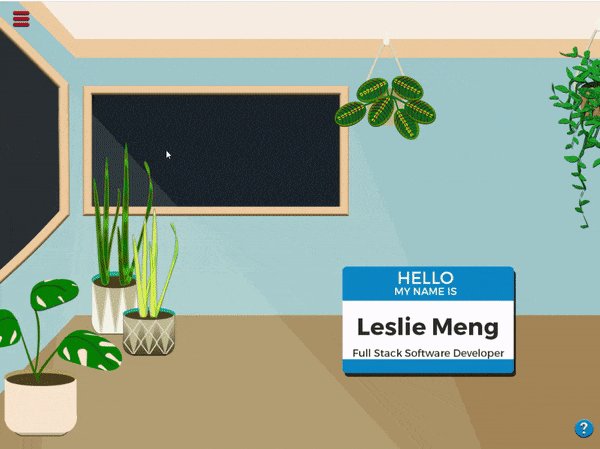
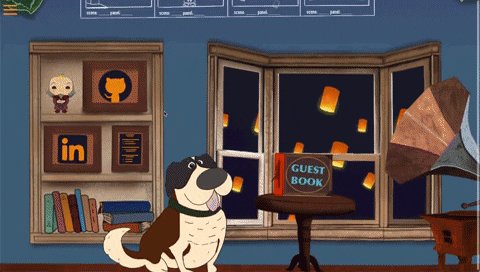
Cozy Office

Concept/Inspiration:
'Casual office with a window.' - This website is a peek into Leslie's ideal working environment: plants, coffee, books, and natural lighting.
Development:
As developers, we love playing with layout, color, and interaction to create more personable experiences. One of the first required features was a window that adjusted to the local NYC weather. Jackie took on the challenge of integrating OpenWeatherAPI and determining how to assign color to different weather, based on temperature, type, and time of day. As a nod to video game Easter eggs, the windows themselves are buttons to allow a user to switch the view to their own local weather.
The second major feature on this site is its horizontal layout. We decided that the best way to highlight the 'office space' vibe would be to have the user pan through the room. Arrow keys allow the viewer to snap from scene to scene, but scrolling provides a more natural transition. Leslie built the underlying desktop navigation and Marie brought in external libraries like pixi-scrollbox and Hammer.js to maintain a streamlined experience across mobile devices.

Contact
Illustrated Story

Concept/Inspiration
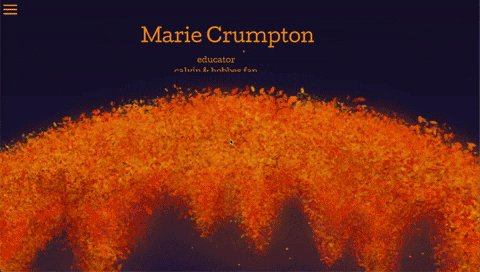
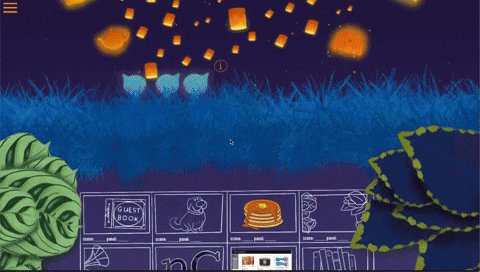
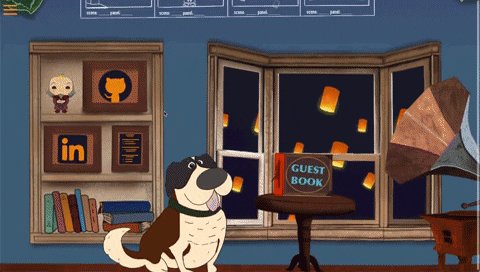
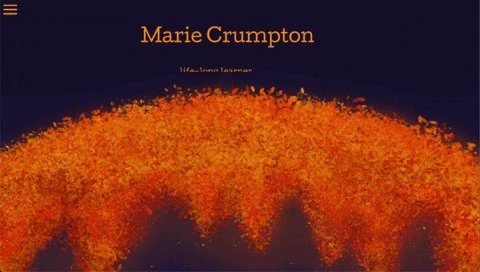
Inspired by the wonder and magic of some of her favorite animations, this website began with a picture of a night sky and a bridge made of marigolds. From there it blossomed into a story, through her art, about Marie's experiences and interests.
Development
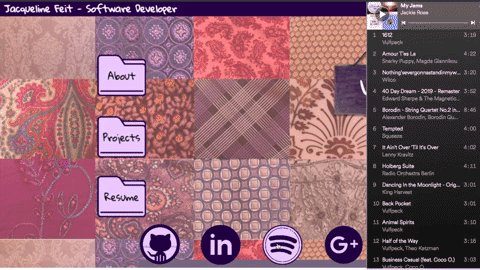
There were many features we planned for this site, but one of the first features we decided upon was incorporating a Spotify playlist. Jackie implemented this feature by using the gramophone to adjust the size of the Pixi view to display the playlist on the left side of the site. Another important feature was the menu. As the first site we designed with a menu, Leslie developed this feature by combining React’s state and pivoting the Pixi stage. With the addition of the menu, viewers were now able to navigate the site using the up/down arrow keys, the menu, or by scrolling. However, based on how the viewer chose to navigate the site emphasized a design flaw in the transition between views. We decided that a gradient background would solve this issue. Marie created a Pixi sprite from a linear gradient to serve as the background, which resulted in more seamless, dreamlike transitions between views.